Do you want to create a landing page (or sales page) for your product and seek inspiration and guidance on how to write one? Of course, there’s a myriad of techniques and tips that you can utilize to create your landing page. I’ve also written a blog post to help you structure your first sales page, which you are welcome to read here.
However, in today’s blog post, I want us to look at how you can leverage storytelling elements for writing awesome landing pages. What’s more, I’ll share my thoughts on why I think you can significantly benefit from storytelling as a developer. So, without further ado, let’s get into it!
What is storytelling?
What makes storytelling so effective is that everyone is familiar with it. Movies, books, games, ads, blog posts, the horror stories you told your friends as a kid – these are all stories. And how do you get stories out into the world? That’s right, you tell them. And that’s it, that’s storytelling.
I find the topic quite fascinating because we have been telling stories since before we learned to write. For example, cave drawings in France that are at least 30,000 years old show images that probably helped people tell stories orally (similar to a picture book).
Think also of the power that well-told stories can have.
They can make you feel warm and fuzzy inside, but they can also make you cry or depressed. A well-told story can influence people to see the world in a certain way. Many times in history, people have used stories to convince others of something – for good or bad. Just look at the political developments of our past, the emergence of religion, or the success stories of big companies like Apple.
But stories aren’t just for entertainment – we want to immerse ourselves in them. The more we can identify with the characters in a story, the better. (Or not. When you look at how many young men ended their lives after reading “The Sorrows of Young Werther” by Goethe, it sheds a whole different light on all that).
Often, the protagonist and their helpers inspire us and show us what we can achieve and what we are capable of if we only really want to.
Stories can show us better versions of ourselves and our lives. And who doesn’t want to improve their life in some way?
Now let’s move on and see how you can use storytelling for your landing page!
Why can storytelling elements work well for developers?
A critical part of storytelling is getting people to listen to you. As a developer, you’re probably part of a community – whether it’s for a programming language or industry, on Twitter, Reddit, or in real life. So you already have potential listeners around you – especially if you’re pretty active in your community and people already know your face/name.
This is great because, in most cases, people are more likely to listen to you if they’ve interacted with you before.
But not just that, being part of a community and marketing your product to that same community has another advantage! Most likely, your product or service addresses a need or problem you’ve faced in the past. Since you share interests with the people in your community, many will struggle with the same issues. So you already know your target audience, their problems, what they need and want for a better life – because you are also part of that audience.
If you are part of a community and can therefore better empathize with your audience, you already have valuable information and building blocks to use storytelling for your compelling landing page.
Note: Let’s say you want to target a different audience. In this case, you must first invest time to learn about your potential customers. This is a big topic in itself. You need to study it carefully before proceeding with the landing page writing.
How to leverage storytelling for your landing page
Before we get started, a quick reminder of how stories are built using the three-act structure:
- Setup – who are the characters, what are their goals, what’s the starting point
- Confrontation – what keeps the characters from achieving their goals, various problems and conflicts arise
- Resolution – the character solves their problems
Well, the thing is that you will hardly find a landing page that strictly follows this structure. Using storytelling as a technique for building and writing your landing page doesn’t mean you’re slapping prose or a massive block of text on your page. You’re not writing a book or a blog post. Often it’s not even apparent that a page uses storytelling unless you look closely.
That’s because writers only use storytelling elements and mechanics for creating landing pages – we’ll look at examples that make the topic more tangible for you.
Let’s look at five steps you can take to successfully use storytelling elements for your product landing page.
1. What’s your story?
Sales pages are rarely about you – they’re about your customers and how you can serve them. However, as we explored above, your landing page will talk to developers in your community who are facing the same problems you are.
So this first step is about putting yourself in your users’ shoes to understand their needs and wants. And luckily, you have a lot in common!
Ask yourself these questions and write your answers down:
- What problems did you face that encouraged you to find a solution?
- Why did you feel you had to solve this problem? What were the pain points?
- What was the solution, and what did you do to get there?
- Don’t think about the implementation of your solution but about the thought process behind it.
- Was there anything during the process that you paid special attention to?
- Have you worked with other developers in the community?
As you answer these questions, you may already see the dots connecting in your mind to form a story. If not, don’t worry – the primary purpose of this step is to lay a solid foundation for the steps to come. You should also now have a better idea of what you want to talk about on your sales page.
2. Identify the main issue – create conflict
What’s a story without conflict? Pretty boring if you ask me!
Grab your notes from the previous step and look at the problems your product solves and highlight the main issue.
What bothered or annoyed you the most and led you to find a solution? If you think your community is also struggling with this problem, you’ve found your candidate.
If you’re unsure or can’t decide what this main issue might be, ask people in your community (your target audience). You can do this, for example, by creating a poll or a survey that you share on social media.
What’s this step good for, you ask? It will be easier for you to talk or write about your solution if you can focus on one main problem and not many! This will make more sense in the following steps.
3. Solve the main issue
Hardly anyone will be interested in your product if they don’t see how it helps them solve their problem(s). In step number two, you’ve created a conflict – now it’s time to resolve it and pave the way for your story’s happy ending.
Create a brief description of your product and the problem it solves. Summarize your story’s key points in one to three sentences, and you’ll have your core message and your product’s USP. (USP – unique selling proposition; what sets your product/service apart from the competition). A well-defined USP helps your users quickly understand and validate your product. It also makes it easier for you to keep your product’s key benefits in mind.
A good place for your core message is the header of your landing page. This is the place where you want to tell your users the excellent news about solving some of their challenges. Of course, this should then encourage them to read on and ultimately buy! But we’re not quite there yet.
Let’s look at two real-world examples.
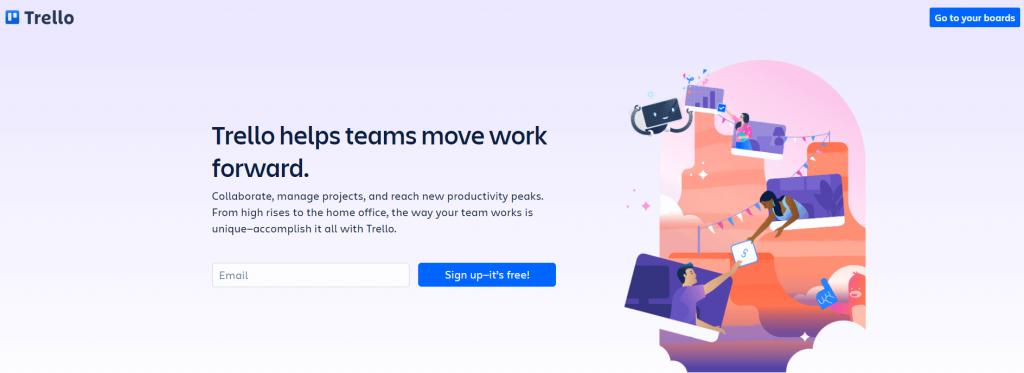
Read the header text in the Trello website screenshot below. They don’t directly address a problem but still talk about what you can accomplish with the product: Productivity, better collaboration, and improved project management, regardless of your team structure.
What could be the story behind it? I don’t know, but here’s my interpretation: Right now, with COVID, remote collaboration has become essential for many companies. Many employees don’t have experience working from home. But with Trello, they can make sure they stay productive no matter where they work or how their team structure looks.

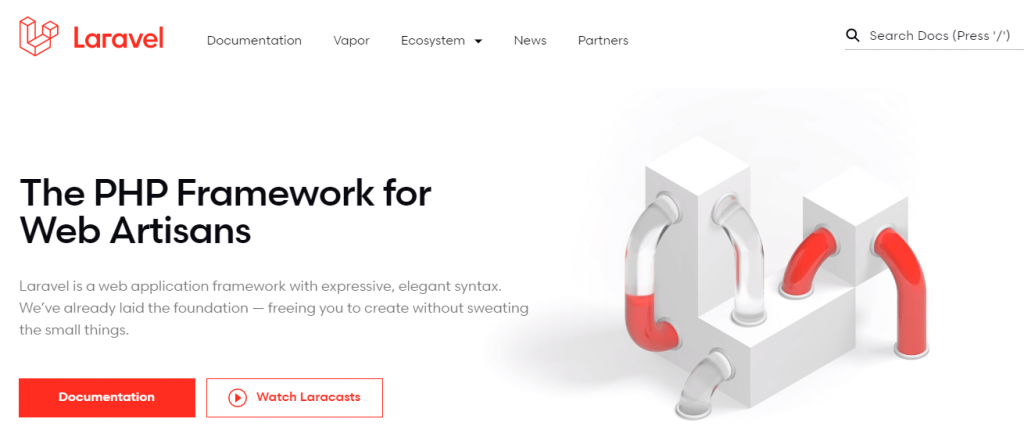
Laravel takes a different approach than Trello, as you can read for yourself below. Tired of all the little things you have to take care of when building PHP applications? Surely most PHP developers can list a few annoying things. With Laravel, you can focus on building, while the framework takes care of those other things for you with its solid foundation.
They use storytelling on their landing page to present the user with a common problem and then the solution – simple but effective.

4. Make it personal
As pointed out before, landing pages are not the recommended place to talk about yourself in most cases – after all, it’s about the user and their problems. However, as a developer who created the product for other developers in the same community, you should definitely consider leveraging this personal connection. Users may already know you, see you as an expert in your field and trust your abilities.
And trust is essential when it comes to converting prospects into customers.
So why not add an “About” section on your landing page so that users can associate the product with you? Create a description in which you briefly introduce yourself and talk about your experience with the problem. Show that you can empathize with the reader and their issues. If you have relevant experience, you can also mention it to underline your expert status. Be as authentic as possible and speak to the user as equals.
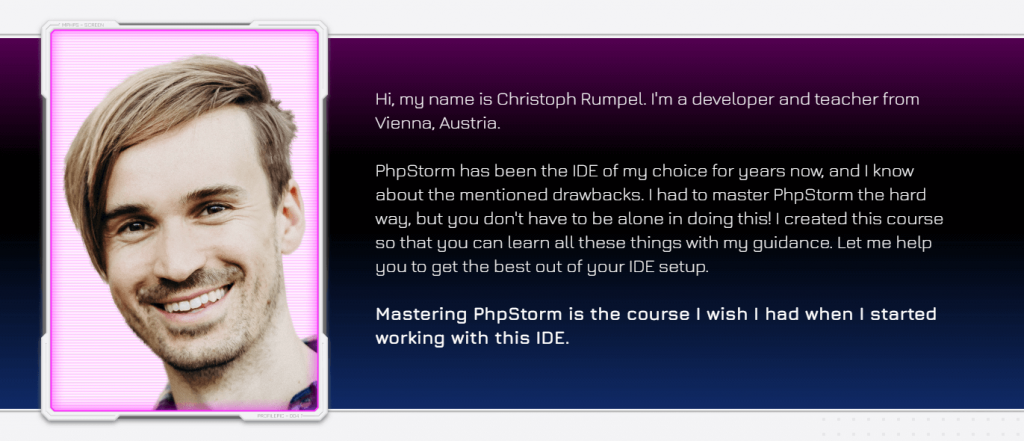
Christoph here has an excellent “About” section on his Mastering PHPStorm landing page.

He talks about
- who he is and what he does
- his experiences with PHPStorm
- why he created the course
- his vision for the course and how it can help users
5. Show how your product can make life better
Of course, your story needs a happy ending – show users how they can benefit from your product.
Testimonials – let others talk about your product
Testimonials serve as proof that your product does what it says on the tin. And getting recommendations from more well-known people in the community can help build trust with users who don’t know you.
Get feedback on your product from other developers in the community and use it to show others how your solution could change their lives. Ideally, include a quote, the person’s name, and a photo. Of course, you need to reach out to potential testimonials and ask them about their experience with the solution. Maybe they’ll say something nice about you, your product, what they particularly like, why they would recommend it, and so on.
Note: I’m sure I don’t have to tell you this, but I’ll do it anyway: please be considerate and discreet when interviewing people. Someone may not want to be part of your website, and that’s perfectly fine. Also, please always ask permission before showing anything personal on your landing page!
Benefits – what can the user enjoy after the purchase
We often focus too much on the features of a product. But what really matters is the benefit we get from using a product. For example, learning React with an audio course is a feature, but learning React while doing housework and having more time with my family is a benefit.
I hear you – sometimes it’s hard to tell the difference between a feature and a benefit. Many people struggle with this, which is why you can find several methods online to help you articulate features. One of my favorite methods comes from Henneke on their website enchanting Marketing: Always ask, “So what?”.

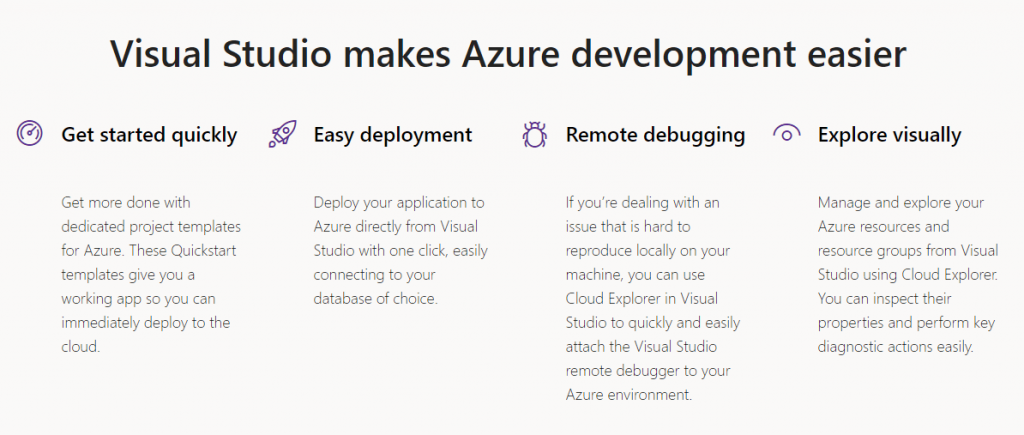
Below you can see a screenshot of the Visual Studio landing page’s benefits section for Azure development. Rather than telling you exactly what you can do, this section focuses on exploring how you can benefit from the product:

So what are you going to do with your story?
Using storytelling techniques for your landing page can be extremely helpful when selling your product to other developers in your community. This is because you can empathize with them, know their problems, and how your product can help improve their lives.
Of course, a good landing page has more elements than we’ve discussed in this blog post. If you want to learn more about structuring your page and what critical parts you should add, read my blog post on this topic here.
This blog post’s featured image is by Christin Hume (Unsplash).





No responses yet